css清除浮动float的三种方法总结,为什么清浮动
![]() 发布网友
发布时间:2022-04-25 16:29
发布网友
发布时间:2022-04-25 16:29
共4个回答
![]() 懂视网
时间:2022-04-28 15:48
懂视网
时间:2022-04-28 15:48
本篇文章给大家带来的内容是关于css中flaot浮动的原因及带来的问题分析 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
flaot浮动的原因与副作用
float中的四个参数
left,right,none,inherit
float 浮动的原因
使用浮动之后,元素会脱离标准的文档流。(标准的文档流就是按照不同的元素种类,如块元素,行元素按照各自的特点去排列显示,虽然属性不同,但都是按照从上到下,从左到右的顺序进行排列)
float 浮动的副作用
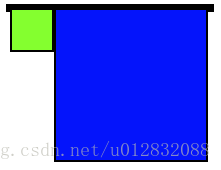
两个块级元素,会被浮动元素覆盖
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body>*一个块元素,一个行内元素。行内元素如文字会浮动在浮动元素的周围,为浮动元素留出空间。
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>*两个块级元素浮动,出现父元素塌缩
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>
![]() 热心网友
时间:2022-04-28 12:56
热心网友
时间:2022-04-28 12:56
不清除浮动的话,浮动层后面的非浮动内容就有可能被浮动层所覆盖,造成版面错乱,所以必须清除浮动。除非浮动层所在的位置是有固定的高度的,也就是说不管是否浮动它所占用的区域都不变,这样就无需清除。比如:
<div><div style="float:left; width:100px; height:100px; background-color:#f00"></div>
</div>
<div style="width:200px; height:200px; background-color:#00f"></div>
可以看到蓝色框会被红色框覆盖(IE6-9中则不会,因为它不是标准浏览器)。清除浮动以后就不会了:
<div style="float:left; width:100px; height:100px; background-color:#f00"></div>
<div style="clear:both"></div>
</div>
<div style="width:200px; height:200px; background-color:#00f"></div>
或者给浮动层预留位置:
<div style="width:100px; height:100px"><div style="float:left; width:100px; height:100px; background-color:#f00"></div>
</div>
<div style="width:200px; height:200px; background-color:#00f"></div>
![]() 热心网友
时间:2022-04-28 14:14
热心网友
时间:2022-04-28 14:14
就是在要清浮动的地方加上:
<div style="clear:both;"></div>
即可。
清除浮动的作用是:清除同行元素,不允许其它元素与之在一行内。
PS:如果想深入研究,请参考https://segmentfault.com/a/1190000004237437
![]() 热心网友
时间:2022-04-28 15:49
热心网友
时间:2022-04-28 15:49