dreamweaver怎么设置图像热点
![]() 发布网友
发布时间:2022-04-21 04:28
发布网友
发布时间:2022-04-21 04:28
共5个回答
![]() 懂视网
时间:2022-05-10 02:50
懂视网
时间:2022-05-10 02:50
DW是一款非常不错的网页设计软件,下面为大家介绍使用DW工具给图片添加热点的方法。

材料/工具
Dreamweaver CS6图片
方法
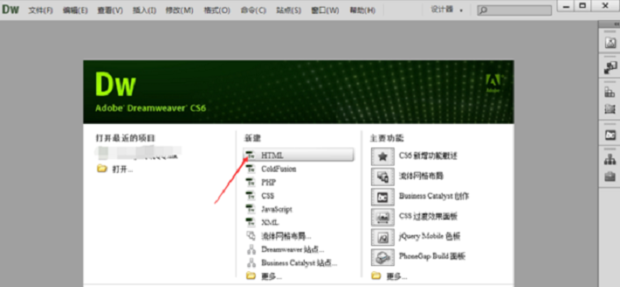
首先,打开Dreamweaver CS6,新建一个html文档。

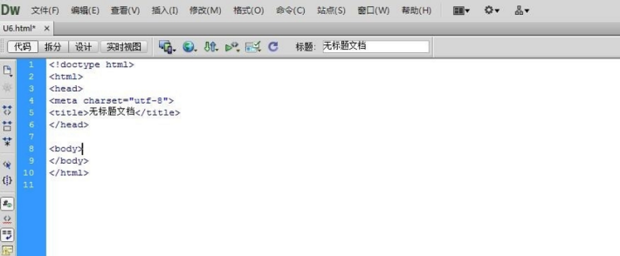
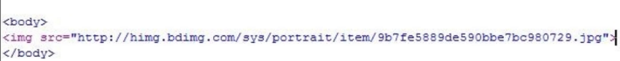
之后,编辑代码,用img标签在body中加入一张图片,如图所示。

然后,在图片上右击,在弹出的菜单中选择“属性”,如图所示。

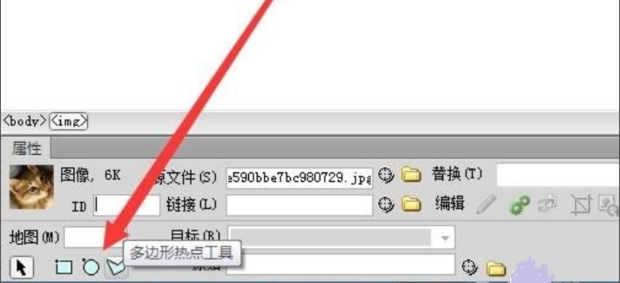
在底部会弹出属性面板,选择“热点工具”,如图所示。

然后,在图片上画出热点的区域。

最后,在属性面板中输入要链接到的网址,如图所示,图片的热点就添加好了。

![]() 热心网友
时间:2022-05-09 23:58
热心网友
时间:2022-05-09 23:58
首先选中需要添加链接的图片,在软件下方的属性窗口中,可以看到“地图”项。选择任意某种形状,并且在图片中用鼠标进行拖动,选中需要添加链接的部分,如下图所示:
选中添加链接的图片区域后,在属性窗口链接中就可以拖动“指向文件”按钮,我这里只想的是验证页面,为图片添加超链接。
超链接添加完成后,我们就在图片区域创建好了图像热点链接。效果如图:
点击之后跳转的页面。
这样就完成了设置图像热点链接的操作。
![]() 热心网友
时间:2022-05-10 01:16
热心网友
时间:2022-05-10 01:16
选择某种形状,并且在图片中用鼠标进行拖动,选中需要添加链接的部分。
选中添加链接的图片区域后,在属性窗口链接中就可以拖动“指向文件”按钮,为图片添加超链接。
超链接添加完成后,我们就在图片区域创建好了链接。
![]() 热心网友
时间:2022-05-10 02:51
热心网友
时间:2022-05-10 02:51
![]() 热心网友
时间:2022-05-10 04:42
热心网友
时间:2022-05-10 04:42
