如何在word中的同一页面内,实现文字的横向和纵向的混合编排~~?_百度...
![]() 发布网友
发布时间:2022-04-23 00:53
发布网友
发布时间:2022-04-23 00:53
共2个回答
![]() 懂视网
时间:2023-01-31 03:11
懂视网
时间:2023-01-31 03:11
很多人在使用word2007时,可能会遇到这样的问题,就是当需要插入某个表格时,表格的列很多,需要把word的页面设置为横向,且只有这个页面为横向,但是往往很多总是一设置就是全部word文档都横向了,却不知道问题出在哪里。

材料/工具
word
方法
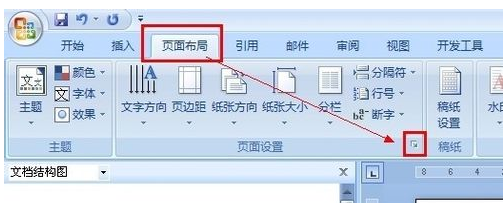
选中你需要变横向页面的文字或表格,然后按图中所示选中“页面布局”,然后点击图中所示又下角的小角。

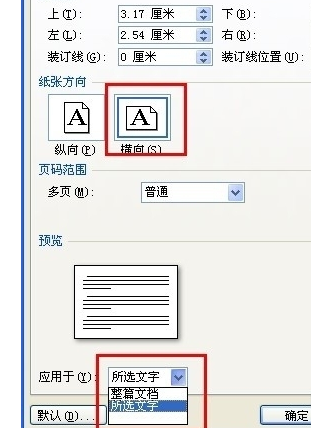
当弹出页面设置的弹出框时,你主要做两个设置就好了,一个就是选择“横向”,然后就是下方的应用于,你的选择是“所选文字”,确定就可以,细节是在这个地方。

![]() 热心网友
时间:2023-01-31 00:19
热心网友
时间:2023-01-31 00:19
如何在word中的同一页面内,实现文字的横向和纵向的混合编排~~?
通过插入文字框来实现同一页面中文字横纵混排,并可以将文字框设定为不显示边框。以Word 2010为例:
一、在文字横向排版的页面,点选选单:插入——文字——文字框——简单文字框;
二、在文字框中输入需要纵向排版的文字;
三、选中该文字框,分别执行以下操作:
1、点选选单:格式——文字——文字方向——垂直,此时文字框中的文字变为纵向排版;
2、点选滑鼠右键,选择“设定形状格式...”,点选线条颜色,选择“无线条”,此时文字框的边框消失;
3、点选滑鼠右键,选择“其他布局选项...”,点选文字环绕,环绕方式选择“紧密型”,这样文字框就可以随意拖动放置;
四、滑鼠拖动文字框,放置在横版文字中合适的位置。
最简单的办法就是用横向和纵向的文字框来进行编排。其次是分栏,作起来就比较麻烦。
如何在Word文件的同一页面中实现文字横竖混排
在Word文件中输入统一的横排或竖排文字很简单,只要利用“格式”选单下的“文字方向”就能实现,但如何在同一个页面中实现文字横竖混排的效果呢?下面介绍四种方法:一、最常用的方法是在需要文字竖排的地方打一个字敲一下回车键,再打一个字敲一下回车键……直到想输的文字结束为止。二、在需要文字竖排的地方插入“文字框”,选择“竖排”后在文件中显示的文字框内输入想要的文字,格式排版完成后在文字框的四周线条上点选右键,选择“设定文字框格式”,弹出“设定文字框格式”对话方块,再设定“颜色与线条”下“线条”的“颜色”为“无线条颜色”,点选确定后把文字框的边框隐藏掉就可以了。三、在需要文字竖排的地方“插入表格”,表格的列数和行数根据想输入的竖排文字多少而定,一个单元格中输入一个文字,全部输入完成后再设定“表格属性”,把其中的“边框”设定为“无”就可以在同一页面中实现文字竖排了。四、最简易的推荐方法如下: 1、插入、图片、艺术字。 2、选择最右上角的效果,其它效果不适合正式档案使用。 3、编辑字型、字号、输入部分文字资讯。 4、显示竖排效果。 5、用滑鼠点在文字内出现“艺术字”编辑功能框,正文有功能选项。 6、用滑鼠拉动框内八个黑点可以改变文字大小。
在WORD中同一页面如何同时实现文字的横纵显示
用横、竖文字框就能实现楼主的问题,如果选择更改文字方向的话,全文的文字方向都会被更改,而且文字框可以随意移动...很方便
在同一份ppt档案中如何实现横向页面和纵向页面共存?
你把第二页内容全部选中,然后再设定成竖向页面,注意要选择应用于所选内容。
如何在word中输入纵向的文字
在Word中,可以更改文字方向。
设定方法:
1、单击页面布局---->文字方向---->文字方向选择
2、弹出文字方向对话方块,选择竖向方向即可
写横向和纵向的作文
横向即并列或罗列,比如写风景类作文可并列写多个地区景点,(桂林甲天下,泰山,西湖,华山.)
纵向即先后,即按时间顺序从古到今或从今到古,或在一定的时间范围内从较久远的到近期的
横向和纵向的区别
生活中我们看到的左右方向理解为横向,上下方向就是纵向。
工程上如果没有特殊约定的话,则较长的的方向称为纵向,较短的方向为横向,这个说法也可以这么理解来和生活上的说法统一,将较长边立起来,则较长边即上下方向(纵向)。
因为人们习惯性的理解观察物前进后退方向为直观的上下(螃蟹的身前身后方向),所以螃蟹左右爬行就被理解为螃蟹横著走。
市场上的板材大部分是标准尺寸的,较长的一边(长)称为纵向,而较短的一边(宽)称为横向。
横向比较是指在同类事物或同一历史时期进行的比较,而纵向多指从历史的角度比较。
比如说,你把中国现在跟30年前比较,那是纵向的,跟当前西方国家比较,就是横向的。一个是历史视角,一个是国际视野。
word文件两页纵向的怎么合并一页横向的?
一、1、在“档案”选单里面点选“页面设定”;
2、在弹出的对话方块中,选择“页边距”标签下的“方向”中的“横向”;
3、在“页面设定”里将上下左右的页边距缩小,将文字和行距缩小,直到所有内容完全显示在一页上。
二、1、在“档案”选单里里点“列印”;
2、在弹出的对话方块里找到“属性”的“完成”框,在里面找到“每张纸上的页面数”设成2。根据印表机的不同,这个选项可能也略有差别。有的“属性”里面是“多页”的标签,选择“每页两版”;
3、点选“确定”返回列印页面。
三、如果是将两张A4的内容打到一张A3纸上,步骤如下:
1、在“档案”选单里面点选“页面设定”;
2、在弹出的对话方块中,选择“纸张”标签下的“纸张大小”中的“A3”;
3、在“页边距”标签下选择“方向”中的“横向”;
4、在“页边距”标签下选择“页码范围”中的“拼页”;
5、点“确定”即可。
在android textView中怎么实现文字的纵向的滚动
似乎textview没有纵向滚动属性,反正我没试出来,同楼上,建议用animation实现该效果,不过用不了那么多,2个就可以了,不知道楼主要在萤幕顶部实现还是其他位置? 刚才没事做了一个简单的例子,如果在顶部不用这么麻烦,写的特繁琐,把animation的各种属性都写上了,这样楼主可以根据不同的需要做修改.
package .mygd;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationSet;
import android.view.animation.TranslateAnimation;
import android.widget.LinearLayout;
public class gundongActivity extends Activity implements AnimationListener{
/** Called when the activity is first created. */
int i = 0;
Handler handler = new Handler();
LinearLayout linearLayout1, linearLayout2, linearLayout3;
AnimationSet animationSet1, animationSet2, animationSet3;
TranslateAnimation
translateAnimation1,translateAnimation2,translateAnimation3;
AlphaAnimation alphaAnimation1, alphaAnimation2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LinearLayout linearLayout1 = (LinearLayout) findViewById(R.id.linearLayout1);
LinearLayout linearLayout2 = (LinearLayout) findViewById(R.id.linearLayout2);
LinearLayout linearLayout3 = (LinearLayout) findViewById(R.id.linearLayout3);
AnimationSet animationSet1 = new AnimationSet(true);
AnimationSet animationSet2 = new AnimationSet(true);
AnimationSet animationSet3 = new AnimationSet(true);
TranslateAnimation translateAnimation1 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,
0, Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, -1);
TranslateAnimation translateAnimation2 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,
0, Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, -0.5f);
TranslateAnimation translateAnimation3 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,
0, Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, -1);
AlphaAnimation alphaAnimation1 = new AlphaAnimation(1, 0);
AlphaAnimation alphaAnimation2 = new AlphaAnimation(0, 1);
animationSet1.addAnimation(translateAnimation1);
animationSet1.addAnimation(alphaAnimation1);
animationSet1.setDuration(1500);
animationSet3.addAnimation(alphaAnimation2);
animationSet3.addAnimation(translateAnimation3);
animationSet3.setDuration(1500);
animationSet2.addAnimation(translateAnimation2);
animationSet2.setDuration(1500);
linearLayout1.startAnimation(animationSet1);
linearLayout2.startAnimation(animationSet2);
linearLayout3.startAnimation(animationSet3);
animationSet1.setFillAfter(true);
translateAnimation1.setRepeatCount(10);
translateAnimation2.setRepeatCount(10);
translateAnimation3.setRepeatCount(10);
alphaAnimation1.setRepeatCount(10);
alphaAnimation2.setRepeatCount(10);
animationSet2.setFillAfter(true);
animationSet3.setFillAfter(true);
animationSet1.setStartOffset(1000);
animationSet2.setStartOffset(1000);
animationSet3.setStartOffset(1000);
i++;
Log.d("xxx", "xxx"+i);
onAnimationEnd(animationSet1);
onAnimationEnd(animationSet2);
onAnimationEnd(animationSet3);
}
else if(i%2==1){
AnimationSet animationSet4 = new AnimationSet(true);
AnimationSet animationSet5 = new AnimationSet(true);
AnimationSet animationSet6 = new AnimationSet(true);
TranslateAnimation translateAnimation4 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,
0, Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 0);
TranslateAnimation translateAnimation5 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,
0, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0);
TranslateAnimation translateAnimation6 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,
0, Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 0);
AlphaAnimation alphaAnimation3 = new AlphaAnimation(0, 1);
AlphaAnimation alphaAnimation4 = new AlphaAnimation(1, 0);
animationSet4.addAnimation(translateAnimation4);
animationSet4.addAnimation(alphaAnimation3);
animationSet4.setDuration(1500);
animationSet6.addAnimation(alphaAnimation4);
animationSet6.addAnimation(translateAnimation6);
animationSet6.setDuration(1500);
animationSet5.addAnimation(translateAnimation5);
animationSet5.setDuration(1500);
linearLayout1.startAnimation(animationSet4);
linearLayout2.startAnimation(animationSet5);
linearLayout3.startAnimation(animationSet6);
animationSet4.setFillAfter(true);
animationSet5.setFillAfter(true);
animationSet6.setFillAfter(true);
i++;
Log.d("xx", "xxx"+i);
}
@Override
public void onAnimationEnd(Animation arg0) {
TODO Auto-generated method stub
handler.post(new Runnable() {
@Override
public void run() {
TODO Auto-generated method stub
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
TODO Auto-generated catch block
e.printStackTrace();
}
}
});
Log.d("xx", "end");
}
@Override
public void onAnimationRepeat(Animation arg0) {
TODO Auto-generated method stub
Log.d("xx", "repeat");
}
@Override
public void onAnimationStart(Animation arg0) {
TODO Auto-generated method stub
Log.d("xx", "start");
}
}
下面是xml.两个button主要是为了和顶部留有距离,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android=":schemas.android./apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:layout_height="wrap_content" android:text="Button" android:layout_width="fill_parent" android:id="@+id/button1"></Button>
<Button android:layout_height="wrap_content" android:text="Button" android:layout_width="fill_parent" android:id="@+id/button2"></Button>
<LinearLayout android:orientation="vertical" android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="20dp" android:layout_marginTop="50dp">
<TextView android:layout_height="wrap_content" android:text="@string/hello" android:layout_width="fill_parent" android:id="@+id/textView2"></TextView>
</LinearLayout>
<LinearLayout android:id="@+id/linearLayout2" android:layout_height="wrap_content" android:layout_width="fill_parent" android:orientation="vertical">
<TextView android:text="TextView" android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<TextView android:layout_height="wrap_content" android:text="TextView" android:layout_width="fill_parent" android:id="@+id/textView1"></TextView>
</LinearLayout>
<LinearLayout android:id="@+id/linearLayout3" android:layout_height="wrap_content" android:layout_width="fill_parent">
<TextView android:layout_height="wrap_content" android:text="1234567890" android:layout_width="wrap_content" android:id="@+id/textView3"></TextView>
</LinearLayout>
</LinearLayout>
