请问CSS中怎么设置select(列表/菜单)的样式?
![]() 发布网友
发布时间:2022-04-06 10:26
发布网友
发布时间:2022-04-06 10:26
共3个回答
![]() 懂视网
时间:2022-04-06 14:48
懂视网
时间:2022-04-06 14:48
本篇文章给大家带来的内容是关于如何使用纯css美化select?css美化select的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
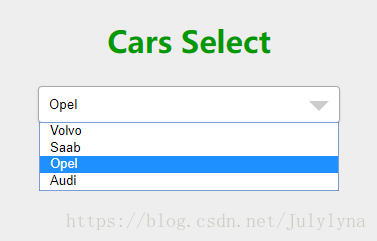
效果图如下:
<h2>Cars Select</h2> <div class="select"> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel" selected>Opel</option> <option value="audi">Audi</option> </select> </div>
body {
font-size: 20px;
color: #090;
background-color: #eee;
text-align: center;
}
.select {
display: inline-block;
width: 300px;
position: relative;
vertical-align: middle;
padding: 0;
overflow: hidden;
background-color: #fff;
color: #555;
border: 1px solid #aaa;
text-shadow: none;
border-radius: 4px;
transition: box-shadow 0.25s ease;
z-index: 2;
}
.select:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
}
.select:before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #ccc;
top: 14px;
right: 10px;
cursor: pointer;
z-index: -2;
}
.select select {
cursor: pointer;
padding: 10px;
width: 100%;
border: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select select:focus {
outline: none;
}相关推荐:
css配合jquery美化 select_jquery
css美化、优化、合并工具推荐_html/css_WEB-ITnose
js+css实现select的美化效果_javascript技巧
![]() 热心网友
时间:2022-04-06 11:56
热心网友
时间:2022-04-06 11:56
2、可以通过div+css+jq自己模拟一款css
<div class="select">
<div class="select_default"></div> <!--这边是默认展示我们选中的框-->
<ul class="select_item"> <!--实则所有的下拉选项隐藏了,在这个ul中-->
<li>Complex</li>
<li>Knowledge</li>
<li>Case</li>
<li>Article</li>
<li>News</li>
</ul>
</div>
然后结合jq语法,实现点击出现下拉,点击下拉吧文本赋值到div里头
3、网络搜索下拉框美化插件。
![]() 热心网友
时间:2022-04-06 13:14
热心网友
时间:2022-04-06 13:14